Notice
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
Tags
- 클로저
- url #querystring
- git pair
- 객체참조 #객체
- this
- ESLint
- NPM
- OOP
- TypeScript
- jest
- 기후변화
- #cloudfront #s3 #html 확장자 없애기
- lightsail nodejs apache
Archives
- Today
- Total
Hello World...
[react] react dev tools highlighting 기능 (v4 기준) 본문
리액트 데브 툴즈에서 하이라팅 기능을 이용하면 어떤 컴포넌트가 렌더링 되는 지 시각적으로 확인할 수 있다.

크롬 웹스토어에서 React Developer Tools 를 다운 받고 설치한 후,
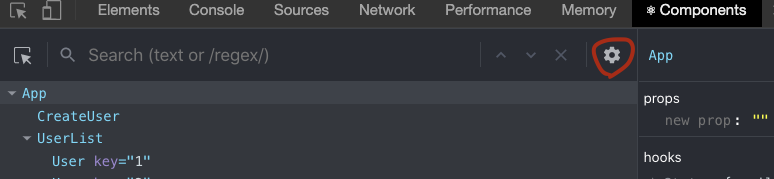
리액트로 만들어진 사이트에서 개발자 도구를 열고 Components 탭에서 톱니바퀴를 클릭한다.

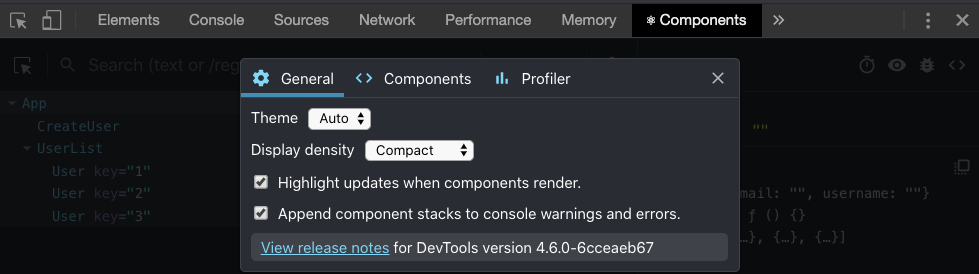
그리고 Highlight... 를 체크해주면 된다~

'react.js' 카테고리의 다른 글
| [두잇!]리액트 프로그래밍 정석 131p 3분 코딩 에러 해결 (0) | 2020.04.21 |
|---|---|
| react proxy 리액트 프록시 cors 문제 해결 (0) | 2020.04.15 |
| fetch 사용시 credentilas (0) | 2020.04.08 |
| html input tag type "datetime-local" 날짜와 시간 (0) | 2020.02.01 |
| recast.ly 에서 ref 활용 (0) | 2020.01.28 |
Comments

