Notice
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
Tags
- 클로저
- url #querystring
- jest
- TypeScript
- NPM
- git pair
- this
- 기후변화
- 객체참조 #객체
- #cloudfront #s3 #html 확장자 없애기
- ESLint
- OOP
- lightsail nodejs apache
Archives
- Today
- Total
Hello World...
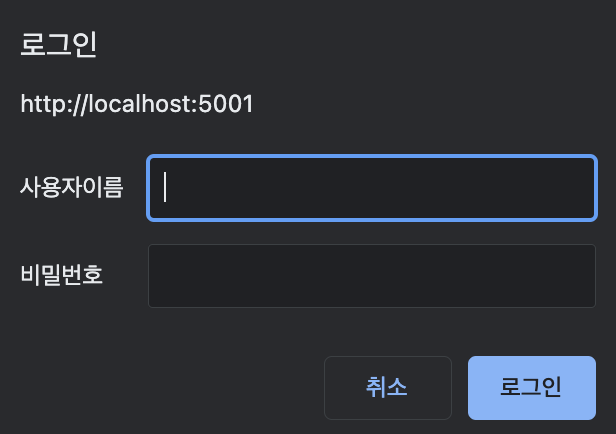
swagger api 문서 페이지 접근시 아이디, 암호 인증 본문

api 문서가 있는 페이지에 접근 제어를 하고 싶다면 express-basic-auth 라이브러릴 활용 이름, 비밀번호로 로그인하게 할 수 있다.
로그인된 사용자만 해당 페이지 접속.
import { NestFactory } from '@nestjs/core';
import { AppModule } from './app.module';
import { winstonLogger } from './utils/winston.util';
import { SwaggerModule, DocumentBuilder } from '@nestjs/swagger';
import basicAuth from 'express-basic-auth';
async function bootstrap() {
const app = await NestFactory.create(AppModule, {
logger: winstonLogger,
});
app.setGlobalPrefix('api');
app.use(
['/docs'],
basicAuth({
challenge: true,
users: {
admin: 'password', // key ==> id, value ==> password
},
}),
);
const config = new DocumentBuilder()
.setTitle('example api')
.setDescription('The example API description')
.setVersion('1.0')
.addTag('example')
.build();
const document = SwaggerModule.createDocument(app, config);
SwaggerModule.setup('docs', app, document);
await app.listen(5001);
}
bootstrap();
'nest.js' 카테고리의 다른 글
| nest.js swagger 문서에서 특정 api 안 보이게 하기 (0) | 2023.02.17 |
|---|---|
| nest.js "secretOrPrivateKey must have a value" error (0) | 2022.08.20 |
| nest js dot env 환경에 따른 설정 (0) | 2022.08.20 |
Comments
