Notice
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
Tags
- 객체참조 #객체
- ESLint
- 클로저
- this
- 기후변화
- OOP
- git pair
- #cloudfront #s3 #html 확장자 없애기
- TypeScript
- jest
- lightsail nodejs apache
- NPM
- url #querystring
Archives
- Today
- Total
Hello World...
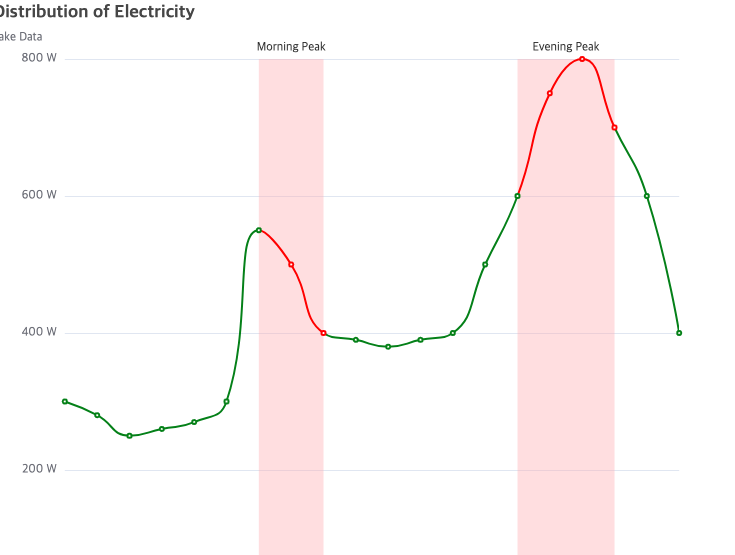
vue-echarts 에서 markArea 사용하기 본문

백그라운드에 하이라이트를 적용하고 싶은데, markArea 옵션이 제대로 적용이 되지 않았다.
나는 vue-echarts 라이브러리를 사용하고 있는데 처음에 버그인줄 알았다. 하지만 아니었다.
echart 에서 제공하는 옵션 중 하나인 markArea 를 vue-echarts 에서 사용하려면 MarkAreaComponent 컴포넌트를 임포트 해야 한다.
import { use } from 'echarts/core';
import { CanvasRenderer } from 'echarts/renderers';
import { LineChart } from 'echarts/charts';
import {
TitleComponent,
TooltipComponent,
LegendComponent,
GridComponent,
MarkAreaComponent
} from 'echarts/components';
import VChart, { THEME_KEY } from 'vue-echarts';
use([CanvasRenderer, LineChart, TitleComponent, TooltipComponent, GridComponent, LegendComponent, MarkAreaComponent]);markArea 옵션이 왜 적용이 안 되는 지 한참 헤맸다.
컴포넌트를 임포트하면 아래 echart 공식문서에 나와 있는대로 옵션 밑에 무리 없이 사용할 수 있다.
https://echarts.apache.org/examples/en/editor.html?c=line-sections
Examples - Apache ECharts
echarts.apache.org
series
'vue.js' 카테고리의 다른 글
| axios POST 방식으로 파일 다운 받기 (0) | 2022.11.18 |
|---|---|
| vite.config.js asset 폴더 이름 변경하기 (0) | 2022.11.15 |
| vue3, vue-router4 에서 base path 설정하기 (0) | 2022.10.26 |
| nuxt2 base path 설정하기 (0) | 2022.10.25 |
| Vue.js3 - fontawesome prefix 에러 나는 경우 (0) | 2022.02.26 |
Comments


